本篇经验将和大家介绍如何使用Vite创建Vue3项目并打包发布到Nginx,希望对大家的工作和学习有所帮助!
工具/原料
DELL 台式机
Windows 10
Vue 3.0
使用Vite创建Vue3项目
1
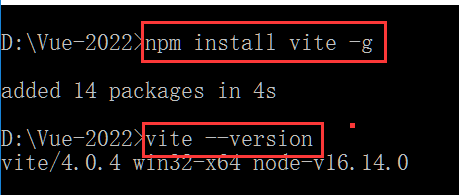
全局安装vite,使用命令 npm install vite -g,如下图所示:

2
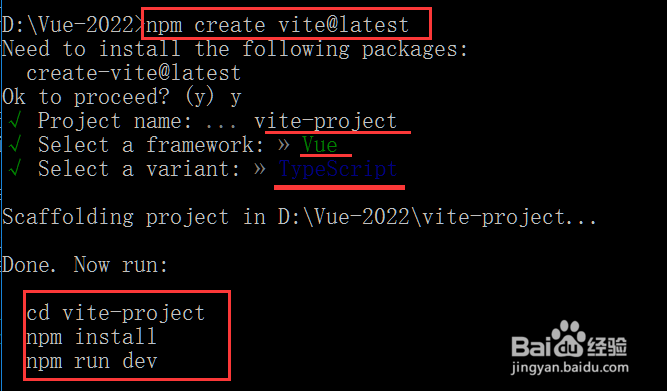
创建vue3项目,使用命令 npm create vite@latest ,确认项目名
称,选择Vue及TypeScript,如下图所示:

3
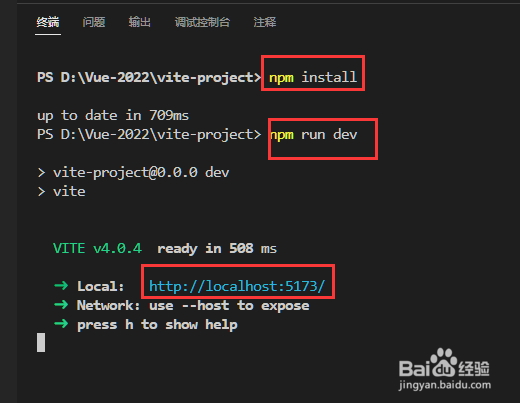
使用vscode打开项目,依次运行命令
npm install
npm run dev
,如下图所示:

4
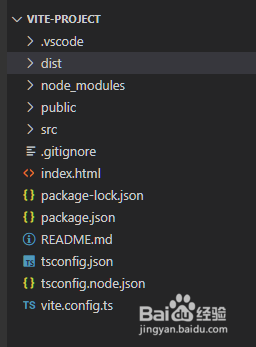
整个项目目录结构,如下图所示:

5
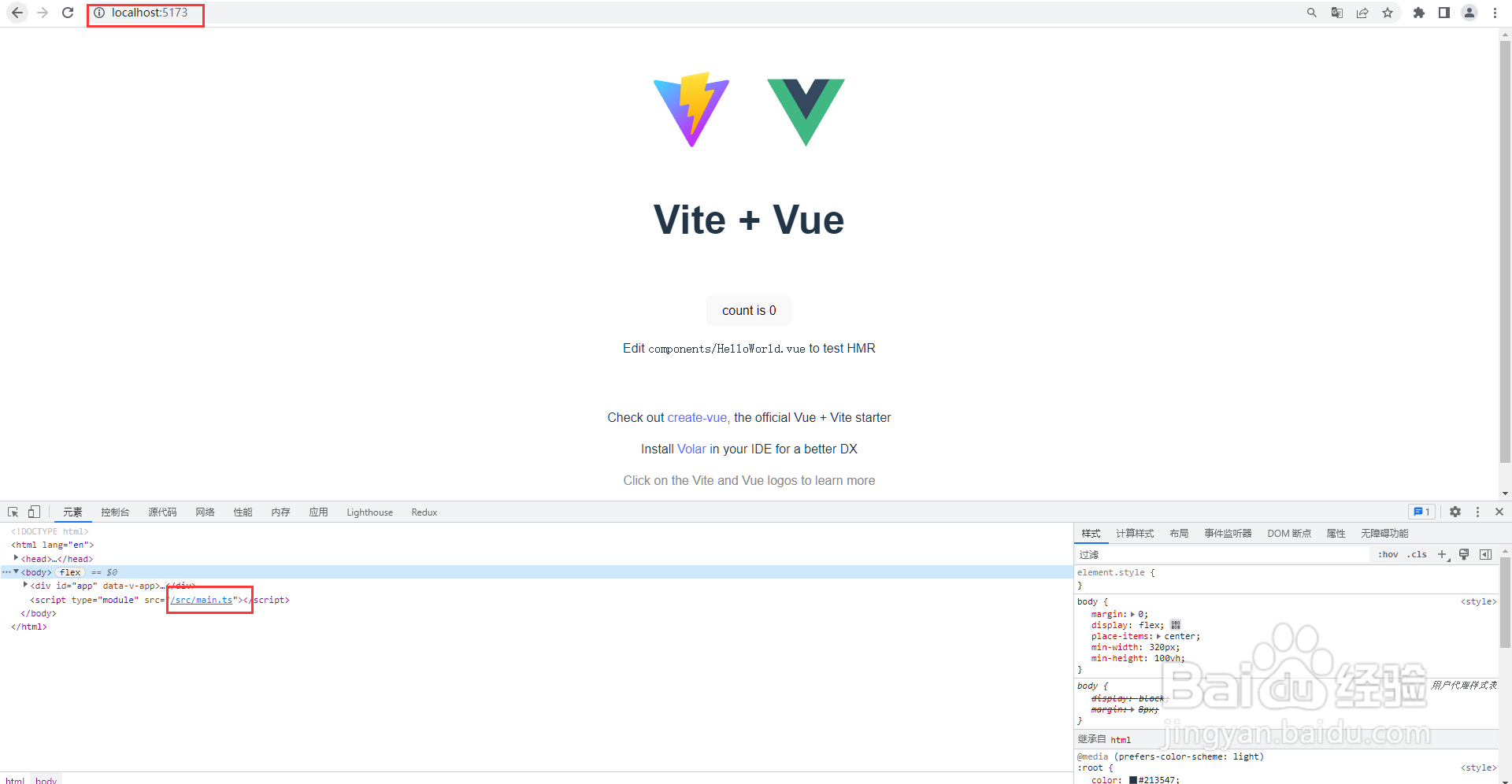
访问页面,如下图所示:
 END
END将打包项目发布到Nginx
1
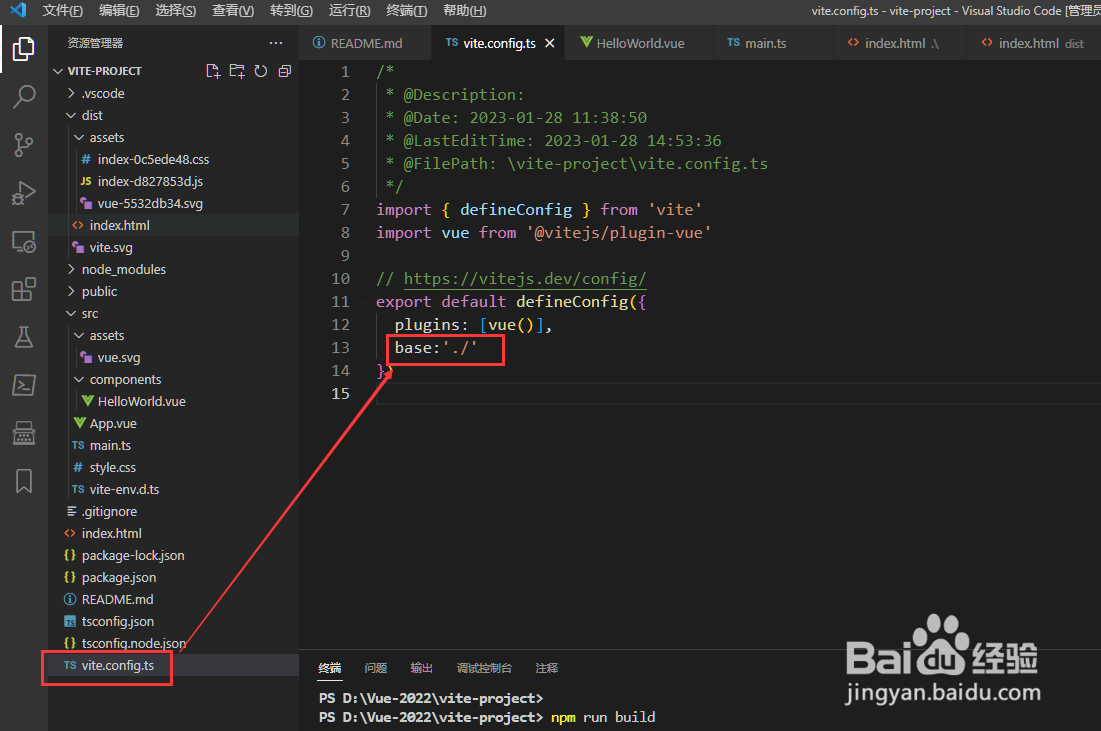
将打包后文件的路径由绝对路径修改为相对路径,需要修改vite.config.js文件,添加base设置,值为”./”,如下图所示:

2
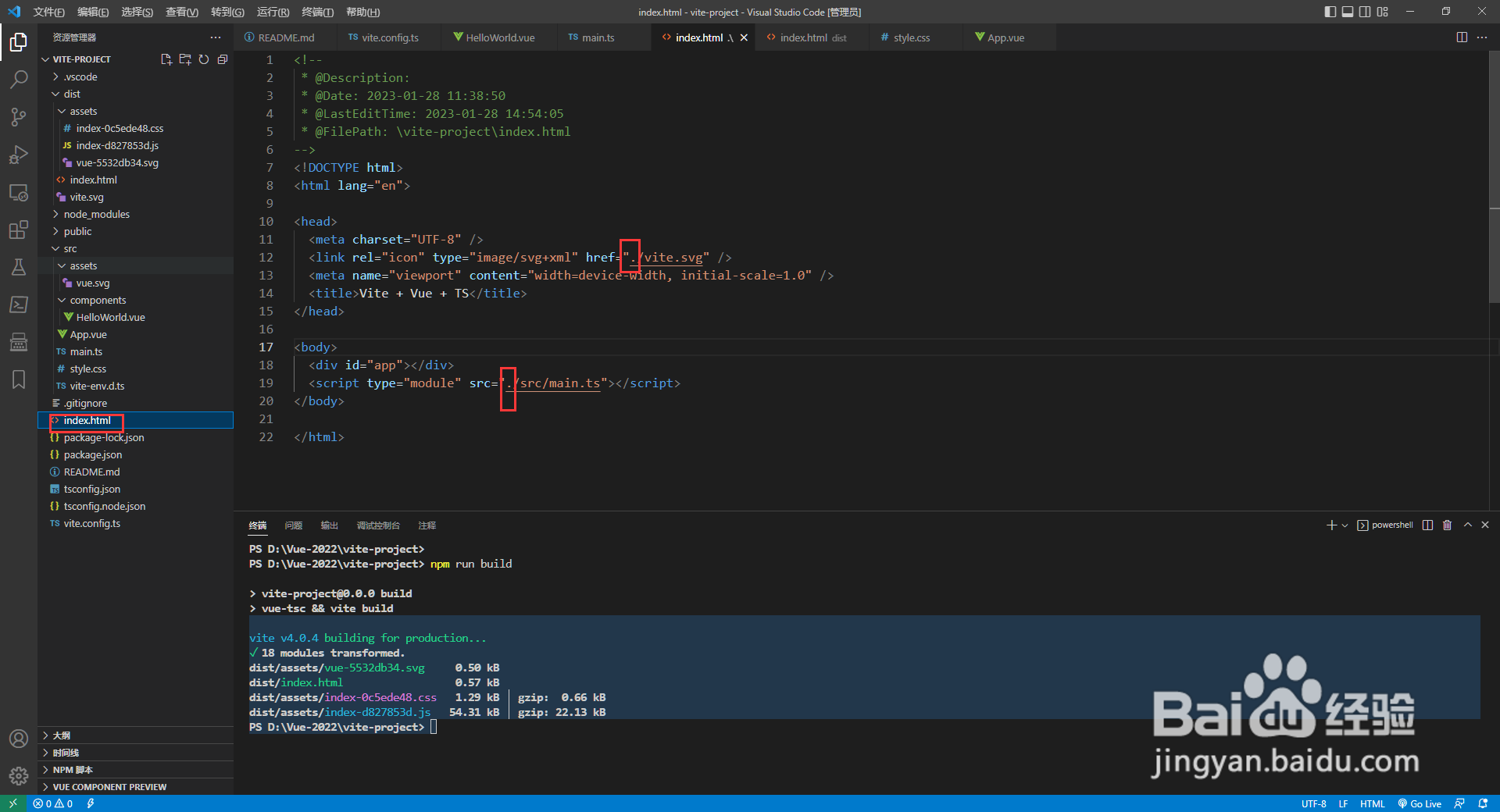
同时修改根目录下的index.html文件,将link和script标签中的路径前面加上. ,如下图所示:

3
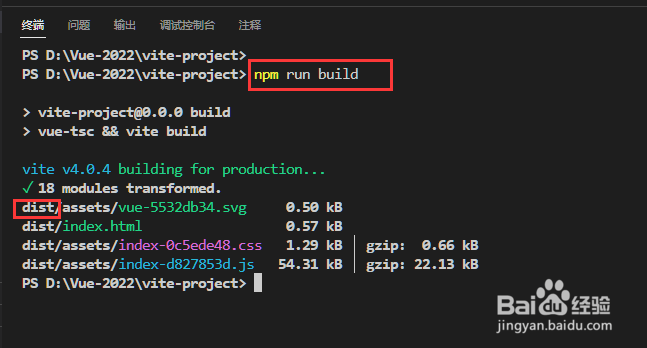
使用打包命令 npm run build,如下图所示:

4
确保CentOS服务器上已经安装Nginx,如下图所示:
常见nginx命令:
whereis nginx 查看nginx的位置
systemctl status nginx 查看nginx的状态
systemctl restart nginx 重新启动nginx
systemctl start nginx 启动nginx
system stop nginx 停止nginx

5
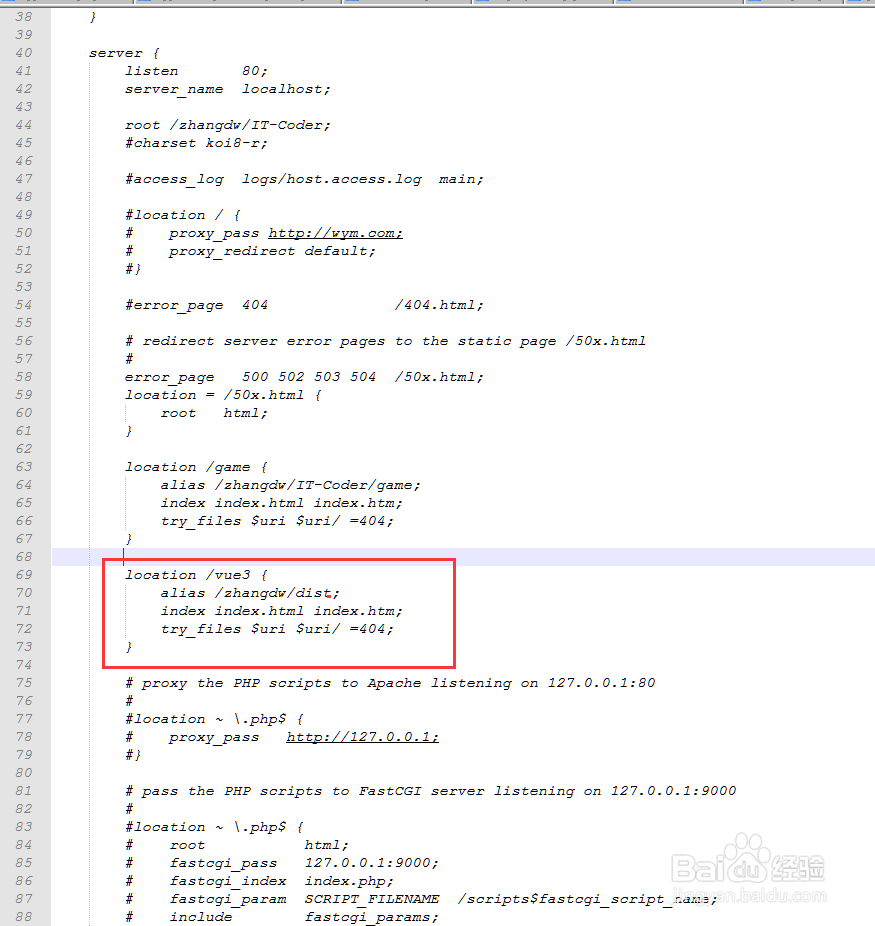
找到nginx配置文件目录 /usr/local/nginx/conf ,修改nginx.conf文件,增加二级目录配置,如下图所示:

6
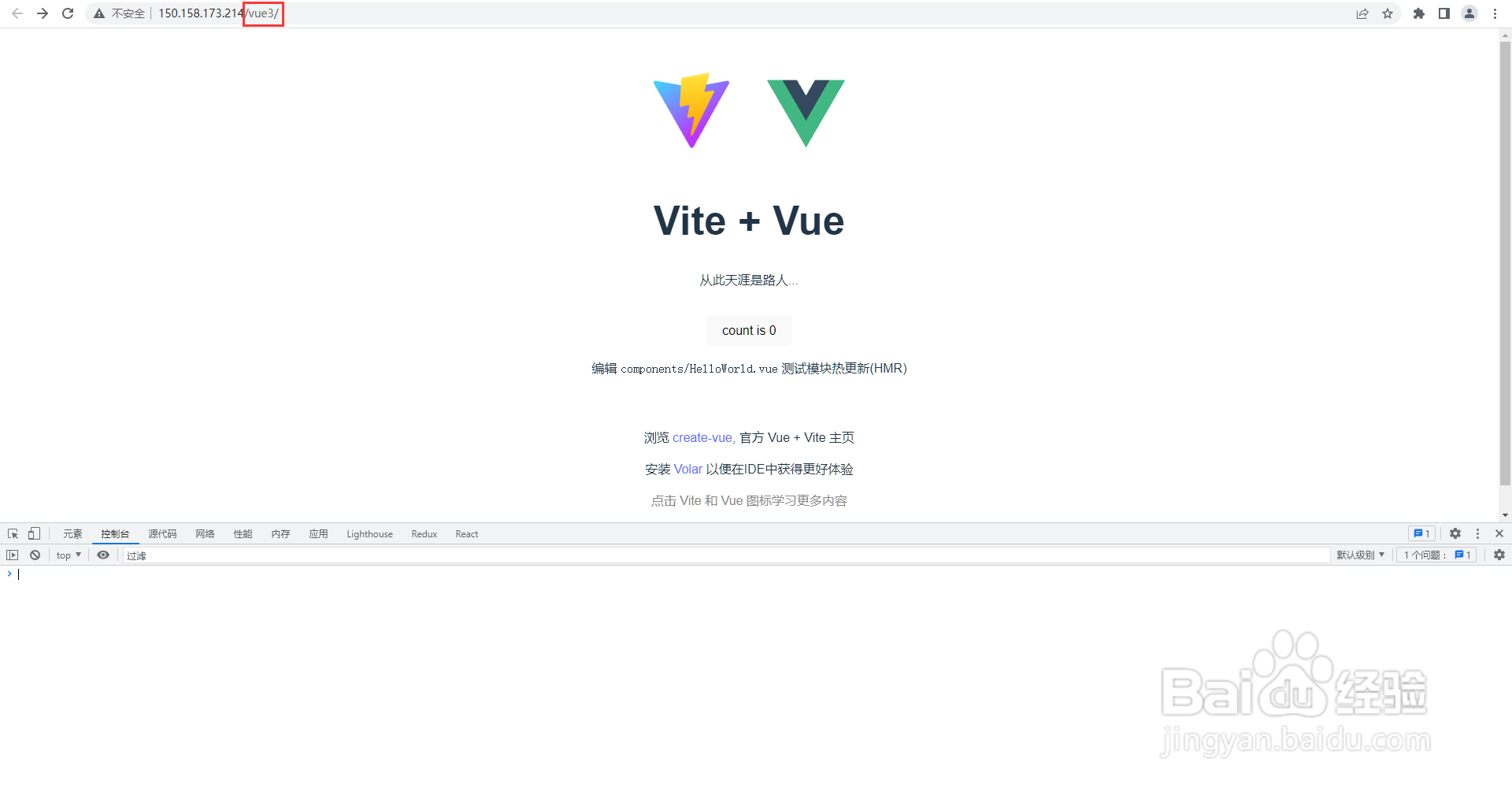
重新启动nginx,然后访问地址,一切正常,如下图所示:
 END
END温馨提示:经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。免责声明:本文转载来之互联网,不代表本网站的观点和立场。如果你觉得好欢迎分享此网址给你的朋友。转载请注明出处:https://www.i7q8.com/computer/12187.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
